今回はまず、参考書のサンプルプログラムを
Rails上で動かしてみることにした。
(「作りながら覚えるHTML5+Javascriptプログラミング」の神経衰弱
●まず、コントローラーの作成
rails generate controller Html5demo index
●メソッドの追加
# concentrationの追加(そもそも手動で追加するもんなのか?
class Html5demoController < ApplicationController
def index
end
def concentration
end
end
●テンプレートの追加
app/views/html5demo/concentration.html.erb
(中身は参考書のやつからパクってくる
●とりあえずアクセスしてみる
http://sabakan.org:3000/html5demo/concentration/
あれ? rails routing errorって表示される???
ググッて調べてみると
config/routes.rbを編集しないといけないっぽい。
「get "html5demo/concentration"」を追加。
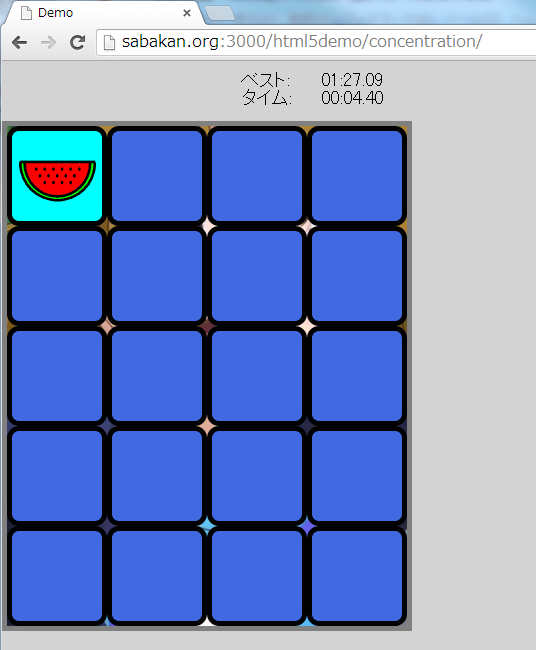
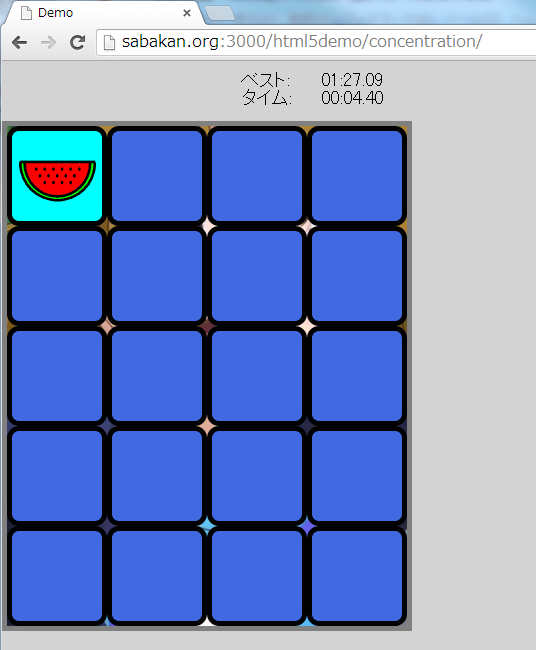
もう一回アクセスしたら、ちゃんとテンプレートの中身が表示された。
●jsとcssの追加
app/assets/javascripts/concentration.js
app/assets/stylesheets/concentration.css
●画像の追加
app/assets/images/concentration/ の中に画像を全部ぶち込んでおく
concentration.jsの中の画像のパスは
/assets/concentration/に修正する。
(imagesはいらない
●app/assets/javascripts/applicationの修正
//= require concentration を追加
●もう一回アクセス
ちゃんとひょうじされました。

中身の解析はまた後で。
Rails上で動かしてみることにした。
(「作りながら覚えるHTML5+Javascriptプログラミング」の神経衰弱
●まず、コントローラーの作成
rails generate controller Html5demo index
●メソッドの追加
# concentrationの追加(そもそも手動で追加するもんなのか?
class Html5demoController < ApplicationController
def index
end
def concentration
end
end
●テンプレートの追加
app/views/html5demo/concentration.html.erb
(中身は参考書のやつからパクってくる
●とりあえずアクセスしてみる
http://sabakan.org:3000/html5demo/concentration/
あれ? rails routing errorって表示される???
ググッて調べてみると
config/routes.rbを編集しないといけないっぽい。
「get "html5demo/concentration"」を追加。
もう一回アクセスしたら、ちゃんとテンプレートの中身が表示された。
●jsとcssの追加
app/assets/javascripts/concentration.js
app/assets/stylesheets/concentration.css
●画像の追加
app/assets/images/concentration/ の中に画像を全部ぶち込んでおく
concentration.jsの中の画像のパスは
/assets/concentration/に修正する。
(imagesはいらない
●app/assets/javascripts/applicationの修正
//= require concentration を追加
●もう一回アクセス
ちゃんとひょうじされました。

中身の解析はまた後で。